JSON Path
Transform and extract data from JSON objects using JSON Path expressions.
What is JSON Path?

The JSON Path allows users to extract or transform data from JSON objects utilizing JSON Path expressions. This node is particularly useful for data conversion and manipulation workflows, enabling you to target specific data points in a structured JSON format efficiently.
How to use it?
Follow these steps to set up and use the JSON Path effectively:
-
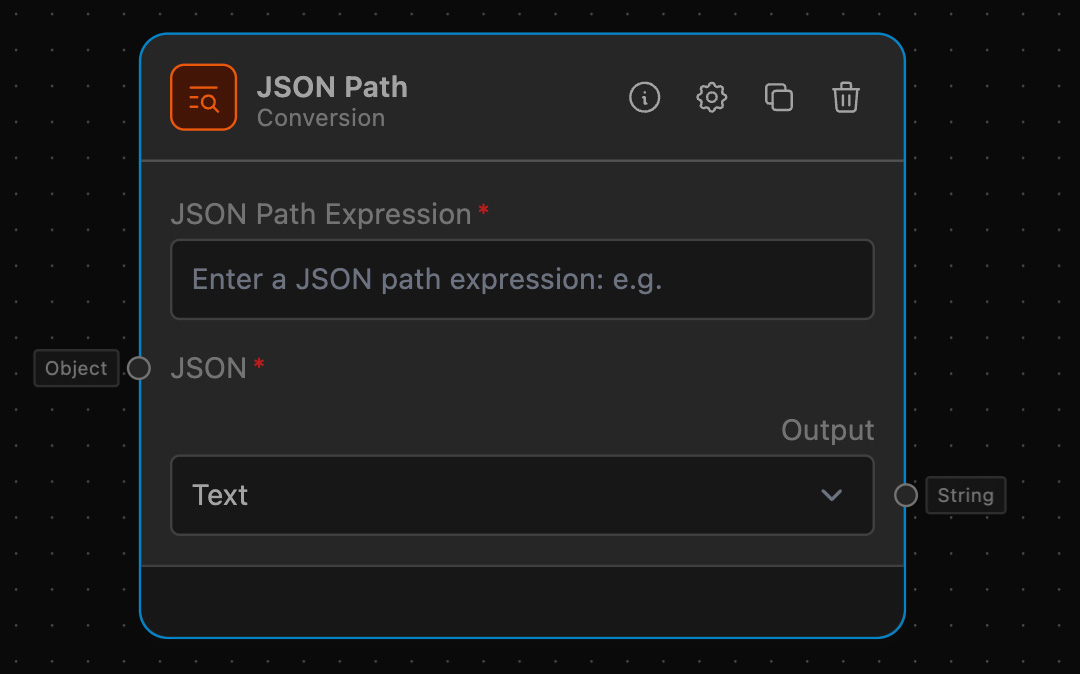
Drag the JSON Path into your workflow:
- Locate the JSON Path under the 'Conversion' category and drag it onto your workflow canvas.
-
Configure the JSON Path Expression:
-
Click on the JSON Path and fill in the 'JSON Path Expression' input with your desired JSON Path. For example,
$.store.book[*].authorto extract all authors from a JSON object representing a bookstore. -
You can use the following Operators, Functions and Filter Operators to extract data from your JSON, for more examples take a look at JSON Path
Operators
Operator Description $The root element to query. This starts all path expressions. @The current node being processed by a filter predicate. *Wildcard. Available anywhere a name or numeric are required. ..Deep scan. Available anywhere a name is required. .<name>Dot-notated child ['<name>' (, '<name>')]Bracket-notated child or children [<number> (, <number>)]Array index or indexes [start:end]Array slice operator [?(<expression>)]Filter expression. Expression must evaluate to a boolean value. Filter Operators
Filters are logical expressions used to filter arrays. A typical filter would be
[?(@.age > 18)]where@represents the current item being processed. More complex filters can be created with logical operators&&and||. String literals must be enclosed by single or double quotes ([?(@.color == 'blue')]or[?(@.color == "blue")]).Operator Description ==left is equal to right (note that 1 is not equal to '1') !=left is not equal to right <left is less than right <=left is less or equal to right >left is greater than right >=left is greater than or equal to right =~left matches regular expression [?(@.name =~ /foo.*?/i)] inleft exists in right [?(@.size in ['S', 'M'])] ninleft does not exists in right subsetofleft is a subset of right [?(@.sizes subsetof ['S', 'M', 'L'])] anyofleft has an intersection with right [?(@.sizes anyof ['M', 'L'])] noneofleft has no intersection with right [?(@.sizes noneof ['M', 'L'])] sizesize of left (array or string) should match right emptyleft (array or string) should be empty
-
-
Connect Input Anchors:
- Connect the 'JSON' input anchor of the JSON Path to the output of another node that provides JSON data. This ensures that the JSON Path receives the correct input data.
-
Set Output Options:
- Choose the desired output format from the 'Output' dropdown. You can select either 'JSON' or 'Text' depending on your needs.
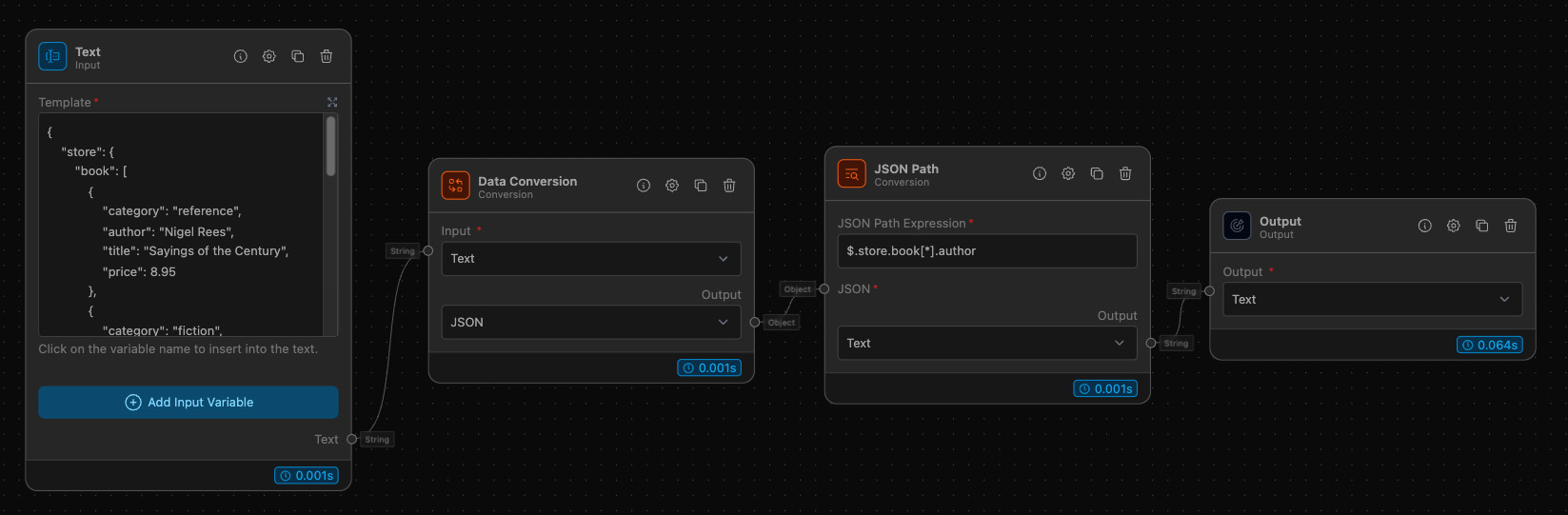
Example of usage
Let's consider an example where we want to extract authors from a bookstore JSON object.
Example Task: Extract Authors from Bookstore JSON
Objective: Extract and list all authors from a JSON object representing a bookstore.
Step-by-Step Setup
-
Add an Input:
- Drag a 'Text Input' node from the 'Input' category and add the JSON data.
-
Add a Data Conversion:
- Drag a 'Data Convertion' node from the 'Conversion' category and configure it to convert 'Text' into 'JSON'.
-
Configure JSON Path:
- Drag the 'JSON Path' node and connect it to the 'Data Conversion'.
- In the JSON Path, set the 'JSON Path Expression' to
$.store.book[*].author.
-
Set Output:
- Drag an 'Output' node from the 'Output' category and connect it to the 'JSON Path' node.
- Configure the 'Output' node to display the results in text format.

Additional Information
For more complex JSON Path expressions, refer to the JSON Path documentation. This resource provides additional examples and usage patterns to help you leverage the full power of JSON Path in your workflows.